 Click
to show/hide the parameters.
Click
to show/hide the parameters.For symbols and some plug-in objects, 2D components can be shown in hidden line rendered viewports to present a more appropriate image. See Concept: 2D components for symbol definitions and plug-in objects. You must select Display 2D Components when creating viewports or on the Object Info palette for each viewport, or only 3D components will display.
Some symbol definitions already have 2D components, and 2D components can be created for symbol definitions that do not already have them. Likewise, a plug-in object may provide some 2D components, and depending on the object, the plug-in author may allow the user to alter the existing components or add new ones.
In some cases, such as dimension objects, altering the plug-in object would break the functionality. Plant objects have their own workflow for plant styles and do not use this procedure.
For plug-in objects, 2D components you create do not update automatically when the plug-in object is edited; if the plug-in object changes, manually update the 2D components to match the changes, or see Deleting user-provided 2D components of plug-in objects to preserve the plug-in object workflow. Plug-in generated 2D components do update automatically when the plug-in object is generated.
For symbol definitions, any time the 3D geometry is edited, all affected 2D components must also be changed to maintain a consistent appearance.
To create 2D components for a symbol definition or plug-in object:
1. If you are creating 2D components for a plug-in object style or plug-in object instance, right-click on the resource or object and select Plug-in Object Style Options or Plug-in Object Options from the context menu. If you are creating 2D components for a symbol definition, skip to step 4.
The Plug-in Object Style Options dialog box or Plug-in Object Options dialog box opens.
2. If you are creating components for the plug-in object style, set whether the parameters will be defined by style or by instance (see Concept: Plug-in object styles). If you are creating components for an instance, verify the by style/instance settings to confirm that you can create components for this instance; however, the by style/instance setting can only be established from the Plug-in Object Style Options dialog box.
 Click
to show/hide the parameters.
Click
to show/hide the parameters.
3. Click OK.
4. Do one of the following:
● To edit a symbol definition or plug-in object style, locate the resource in the Resource Manager, and then right-click on it and then select Edit 2D Components from the context menu.
● To edit a plug-in object instance in the drawing, right click on the object and then select Edit 2D Components from the context menu.
You can also right-click on a symbol instance in the drawing; however, this method edits the symbol definition. A single symbol instance cannot be edited.
The object opens in Object editing mode, with the working plane set to Screen Plane.
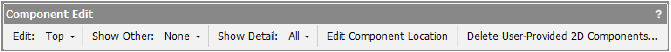
When editing the components of symbol definitions and plug-in objects, an additional Component Edit palette displays, and additional parameters are available in the Object Info palette.

Palette options |
Description |
Edit |
From the list of available components for the object, select the component to edit. For both symbol definitions and plug-in objects, six 2D planar views and three cut plane views are available for editing. For symbols, 3D and 3D Wall Hole components are also available from the palette. Icons in the list indicate whether the current 2D component for each view is user-provided (custom), empty, or plug-in generated (plug-in objects only).
|
Show Other |
Displays a relative component grayed in the background. This view, which is used as a reference for creating and placing graphics in the active component view, can be snapped to but not selected. The available views depend on the component selected in Edit. If the component opposite the Edit component is selected, it displays mirrored. If there is not yet a component available for the selected option, the editing area appears empty. |
Show Detail |
Select the detail level to display the active component view; this can be used to view the results when Customizing detail levels for 2D and 3D components of symbol definitions and plug-in objects |
Edit Component Location |
Opens a nested object editing mode with a plane that displays the current location of the selected component’s plane, for relocation; see Relocating 2D components of symbol definitions and plug-in objects |
Delete User-Provided 2D Components (Plug-in objects only; available when user-provided 2D components are present) |
Opens the Delete User-Provided 2D Components dialog box, so you can select which custom 2D components to delete; see Deleting user-provided 2D components of plug-in objects |
5. In the Component Edit palette, select the component to Edit.
For objects with opposite sides that are mirror images, such as the left and right side of a toilet fixture, there is no need to create a 2D component for both views. Select Mirror opposite view graphics for empty 2D Components in the Create Symbol dialog box or Symbol Options dialog box for symbol definitions (see Creating symbol definitions), or in the Plug-in Object Style Options or Plug-in Object Options dialog box for plug-in styles or instances (see step 2).
6. Select the desired Show Other view and Show Detail level to use as visual aids.
7. Select Generate 2D from 3D Component from the context menu. Select the line rendering style for the 2D component from the Generate 2D Graphics from 3D Component dialog box.
2D components generated using this command are considered user-provided. For plug-in objects, these 2D components do not update automatically when the plug-in object is edited; if the plug-in object changes, manually update the 2D components to match the changes, or see Deleting user-provided 2D components of plug-in objects.
The 2D component for the selected view is created as a group and correctly aligned with the other components. You can edit the group or ungroup the component for editing.
Alternatively, you can individually draw the lines and shapes on the screen plane to create the desired 2D component using the Vectorworks tools and commands. Be careful to align the 2D components correctly with the 3D components and other component views for correct display in a viewport.
8. Edit the component as needed. In addition to the object editing capabilities available for any object in Vectorworks, it is possible to relocate the component location or display different detail levels, as needed for correct presentation.
~~~~~~~~~~~~~~~~~~~~~~~~~